
拼貼一頁式活動介紹網站
「 純白森林 」— 夜間空間設計展覽
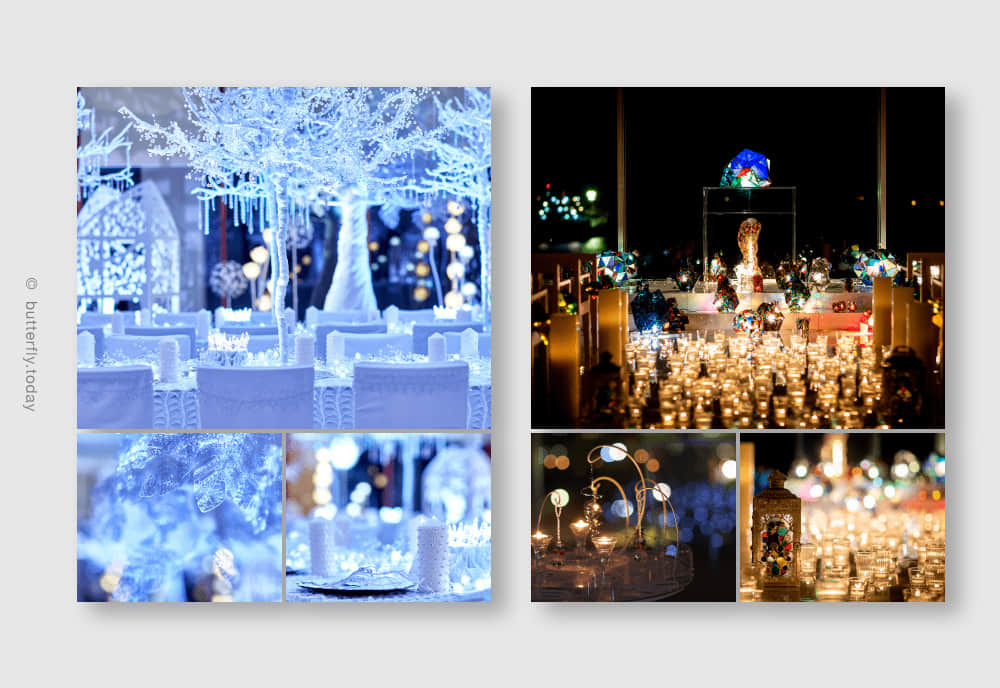
以各式白色素材創作的幻想美麗森林空間,體驗以純白色藝術包裹的魅力,會場中以白色布料、透明水鑽、蕾絲、燈泡、壓克力玻璃….等等無彩色系色彩,搭配上打光控制整體氣氛,讓人感覺置身夢幻仙境中。
白色的幻想美麗森林
豐富的搭配展覽活動
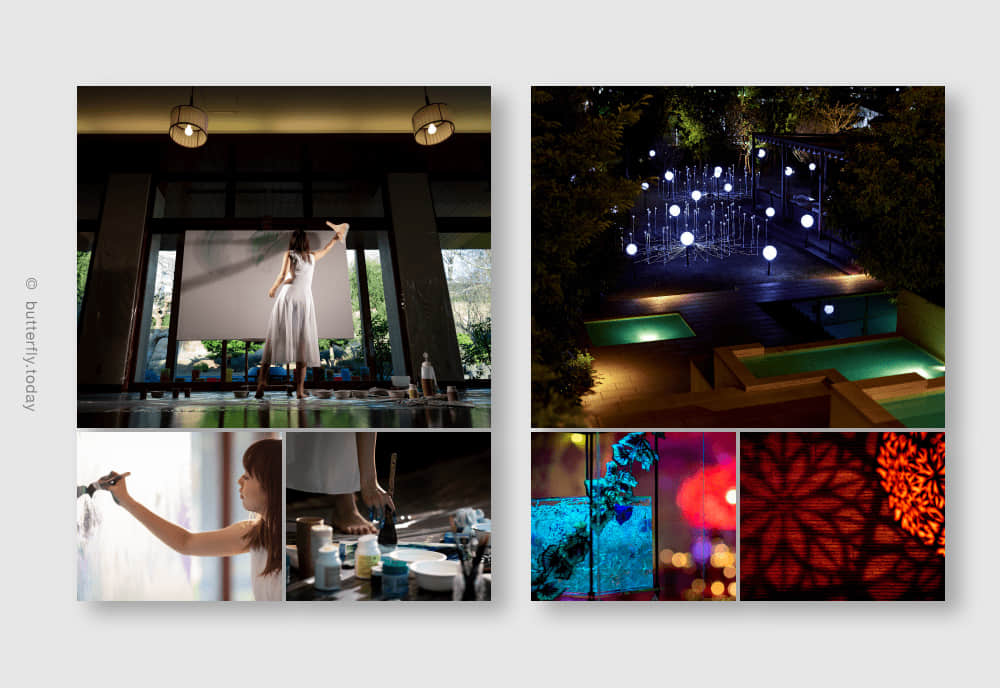
除了主要的「 純白森林夜遊 」空間展覽之外,同時有著「 光和教堂的鏡子 」、「 現場繪畫 」、「 藝術照相亭 」這三個活動內容。
在整個展場空間中,也有邀請老師現場藝術創作、並在展場外的空間設置了以植物主題為創作的空間,讓參與的觀眾能夠帶著相機一起互動。
同時主辦單位也舉辦攝影比賽,鼓勵觀眾上傳相片到 IG 上,藉此宣傳、增加人流與互動。


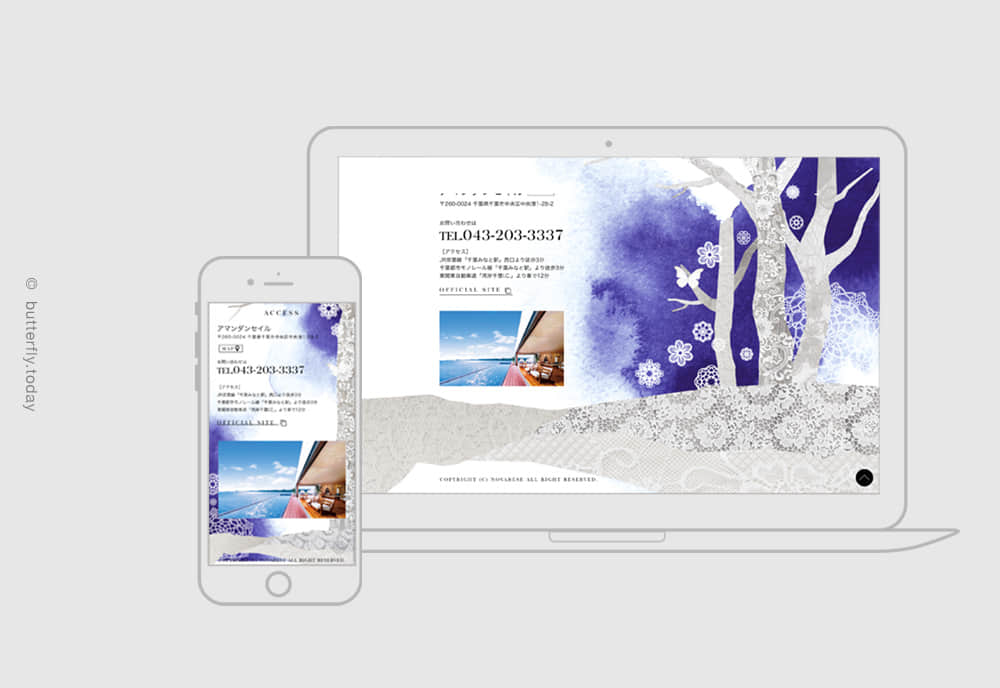
白色系拼貼一頁式活動網頁
這個短期的活動頁面,緊扣「 純白森林之夜博物館 」主展覽主題,在一登入網頁中,背景先以藍紫暗色調的動態夜空打底,前面則是呼應展覽的白色素材、藍色系水彩材質片,構築的森林樣貌,整個網頁大量使用白色系素材來拼貼,讓單一白色還是能夠製造出各式的層次感。


搭配視覺層級的細膩 CSS 設計
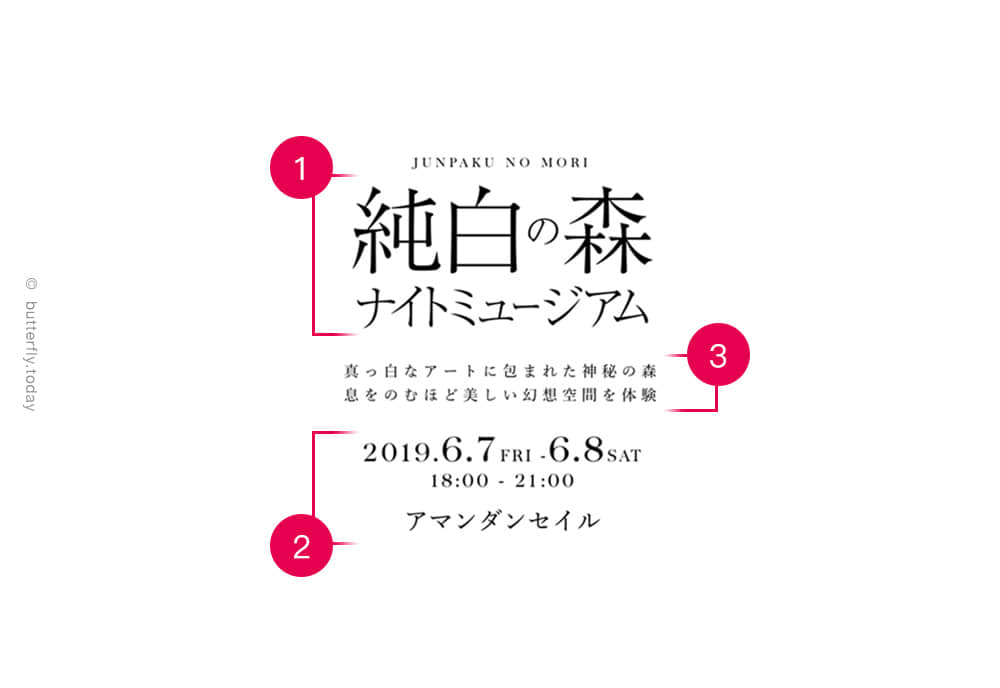
文字視覺層次
通常活動會伴隨比較複雜的資訊,但是這個網頁的文字再處理字的排版上,複雜的層級處理得很精緻,通常在網頁上,很長會直接被做成整組的圖片,但這個活動網站很用心的全部以文字方式,而非圖片的方式來處理,因此要撰寫的 CSS 與注意的細節便會多幾倍的工。
取網站中最複雜的兩段文字來說明的話:
a. 第一鏡:
文字包含了:大標題、說明內文、裝飾性文字、時間、地點。
視覺層級上,讓人第一眼看到是主標題,第二順位會看到時間、地點,且在時間特別將日期放大,讓觀眾更好記憶與閱讀。

b. 活動資訊:
這邊包含大標、活動詳細資訊與備案…等,其中「 免費入場 」、「 聯繫電話 」應該是最需要被觀眾注意的,因此在色彩、尺寸上都是最明顯的,其餘的細部資訊,先是分類、再以條列的方式安排好資訊,讓觀眾易於記憶和閱讀完畢。




